Hogyan készítsünk hátteret a html-ben?

Webhely létrehozása fontos kérdéshogyan lehet a háttérben html. Ez az eljárás magában foglalja bizonyos címkék - kódszavak és betűk használatát. Köszönjük nekik, hogy más hátteret adhatsz, egyszólamúvá teheted - töltsd ki, vagy helyezze a háttérbe a képeket. Az ilyen műveletek nagyon hasznosak minden típusszedő számára, és azok számára, akik úgy döntöttek, hogy saját helyükön öltözködnek.
A háttér létrehozása
Mielőtt elkészítené a html webhely hátterét, meg kell nyitnia a html oldal kódját egy szövegszerkesztőben. Ne felejtsük el, hogy az oldal címkéi függőlegesen vannak elhelyezve. Ezután a címkék között <Head> ... </ head>, fel kell tenned egy címkét <Style> ... </ style> - ezek a címkék szükségesek ahhoz, hogy tisztázzák a weblap elemeinek stílusát. Három ponton helyénvaló előírni - test {háttér:}. Ez a paraméter, amellyel különböző stílusokat állíthat be az oldal hátteréhez. A színbeállítási műveletet kétféle módon teheti meg. első:
test {háttér: # 000000} - Most az oldal hátterének feketenek kell lennie.
Ez a módszer alkalmas továbbá beállításra ésszín és kép háttér. A kettőspont után a színkódot vagy a képre mutató linket helyezhet el. És olyan módszert is használhat, amely csak színt állít be - egy bizonyos kitöltést az oldal számára. A kettőspont után be kell állítania az úgynevezett paraméterszínt. És utána, tedd a szín kódját. Ez a módszer jó, ha sablonként használja. Adja meg és mentse el, és ha szükséges - állítsa be a színt, tegye azt az oldalra.
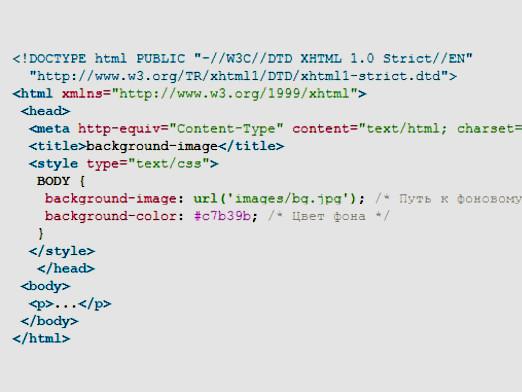
A monofonikus háttér helyett,kép. Ha szeretné tudni: a html-ben, hogyan készítsen képet háttérből, akkor a műveleteknek hasonlónak kell lenniük. Címkék írása, test {background: link to picture} feltöltése. Emlékeznünk kell arra, hogy maga a kép, talán bárhol is. És a weboldalon az interneten, de a legjobb, ha létrehoz egy mappát a dokumentum gyökerében. A mappában, amelyen belül az összes oldalon található információ mentésre kerül, további képeket kell létrehoznia - a képekhez. A művelet így fog kinézni:
<style> body (háttér: kép referencia) </ style>
Most a kiválasztott kép lesz a háttér az egész oldal a helyszínen. Reméljük, hogy megérted, hogyan készíthet hátteret a html-ben. Próbáld ki, és mindenki ki fog dolgozni!